
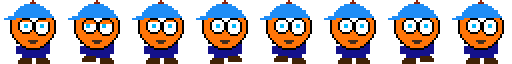
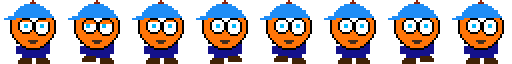
In this demo, we create a sprite using a simple <div> element with the background-image set to our sprite. We update the animation by using the background-position property to slide our "window" over the spritesheet.
function animateCanvas () {
ctx.clearRect(0, 0, 64, 64);
ctx.drawImage(
spritesheet, // image to draw
// offset is equal to 0
offset, 0, // source offset
64, 64, // source size
0, 0, // destination offset
64, 64 // destination size
);
window.requestAnimationFrame(animateCanvas);
}
The red box represents the "window" we are showing in our animation.