Sprites
Game animations often make use of what is called a “spritesheet”, which is an image containing all the “frames” of an animation for a given element of a game.
No matter the platform we use for a game, the concept of a spritesheet is the same:
- Load the spritesheet as an image into the web browser.
- Display just one section of the image at a time to display a frame of the animation.
- To update the animation, change the section of the image you display.
Example Sprite
I created a very simple spritesheet using Piskel App. There are other tools you can use as well – just google “spritesheet creator” to find something; or you can look for previously existing spritesheets you can use in your game from other artists. Here’s a basic step-by-step walkthrough of working with piskelapp
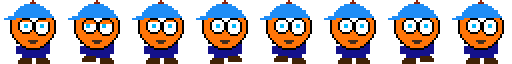
Some spritesheets come in rows and columns, to make my first example as simple as possible, I went ahead and set it to export in 1 row, so the image just looks like a slide reel, like this:

Each frame of my image is 64 by 64 pixels. Over the 8 frames, my little dude picks up each foot twice and blinks his eyes.
We can “play” our image in a plain HTML set-up or in a canvas based game. In either case, the concept is the same, we just want to show only a part of the image at a time.
If you’re familiar with HTML, styles, and the DOM, here’s the HTML/DOM-based Sprite If you’re trying to add a sprite to a canvas, here’s the Canvas-based Sprite instructions.
Here’s what it might look like when you’re done: